Get it
| Package | Latest Release |
|---|---|
| Xamarin-MaterialSearchBar |
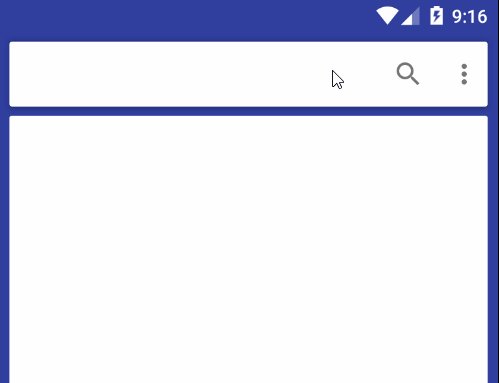
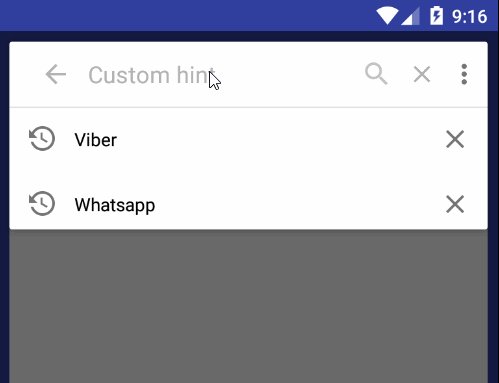
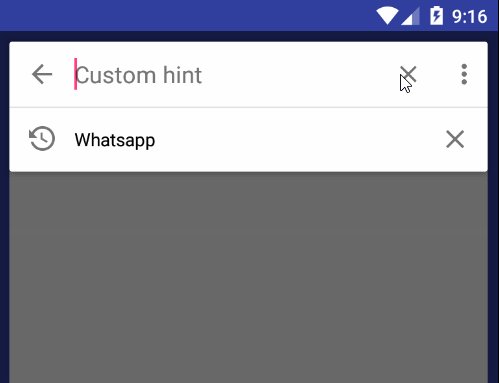
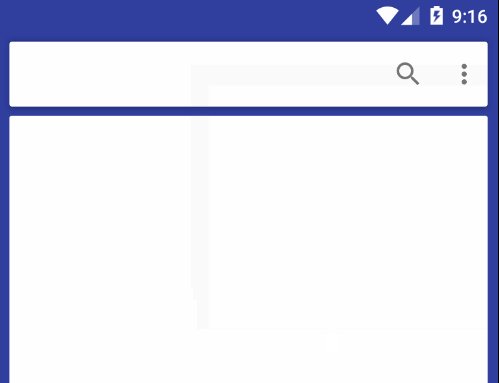
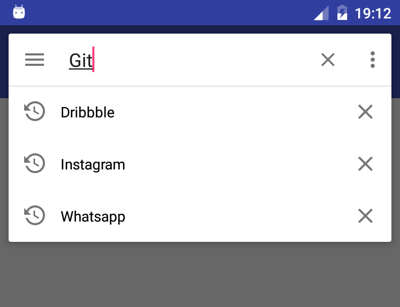
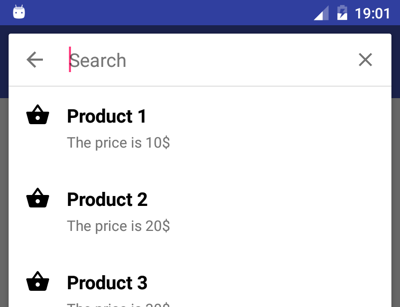
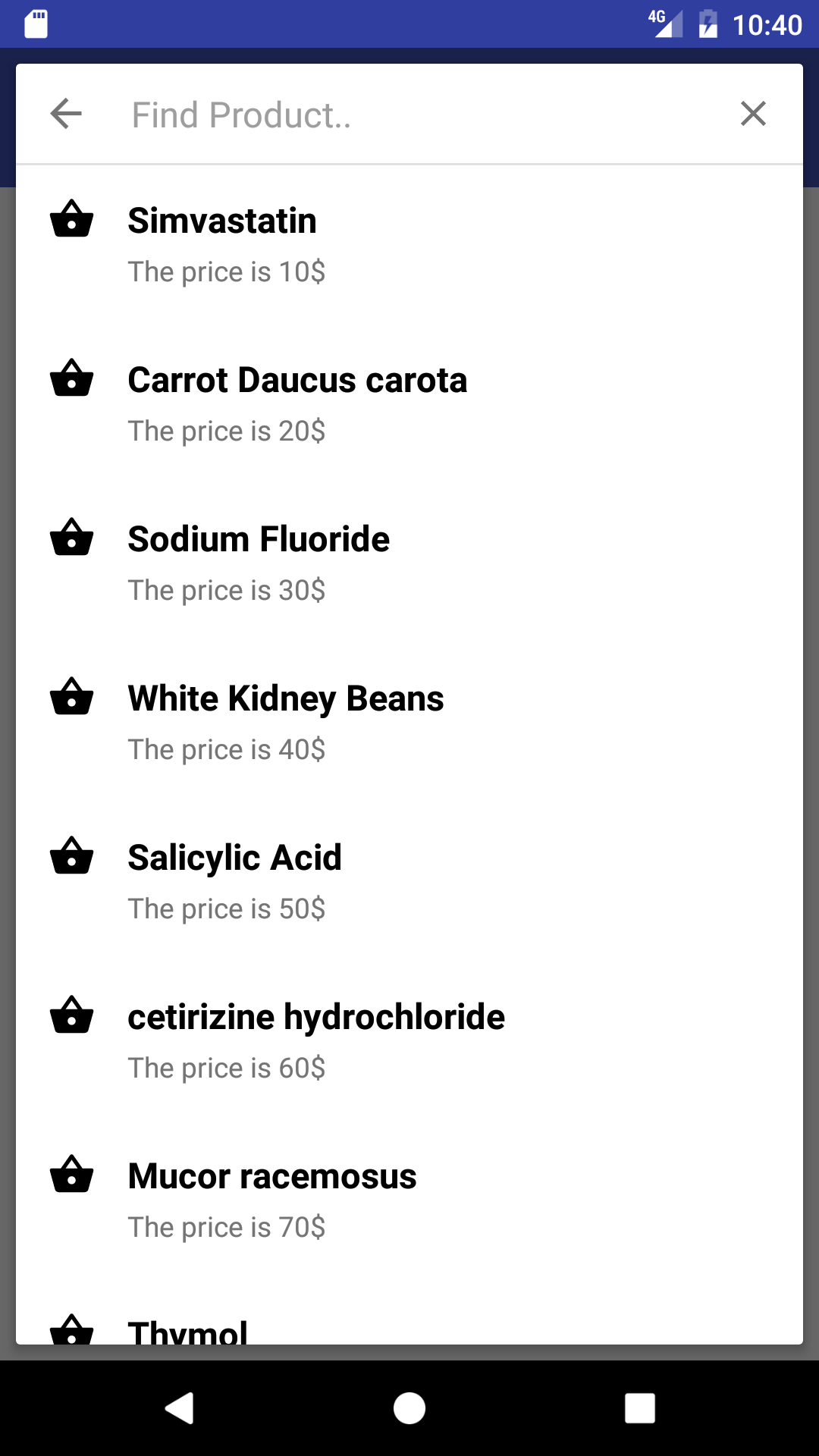
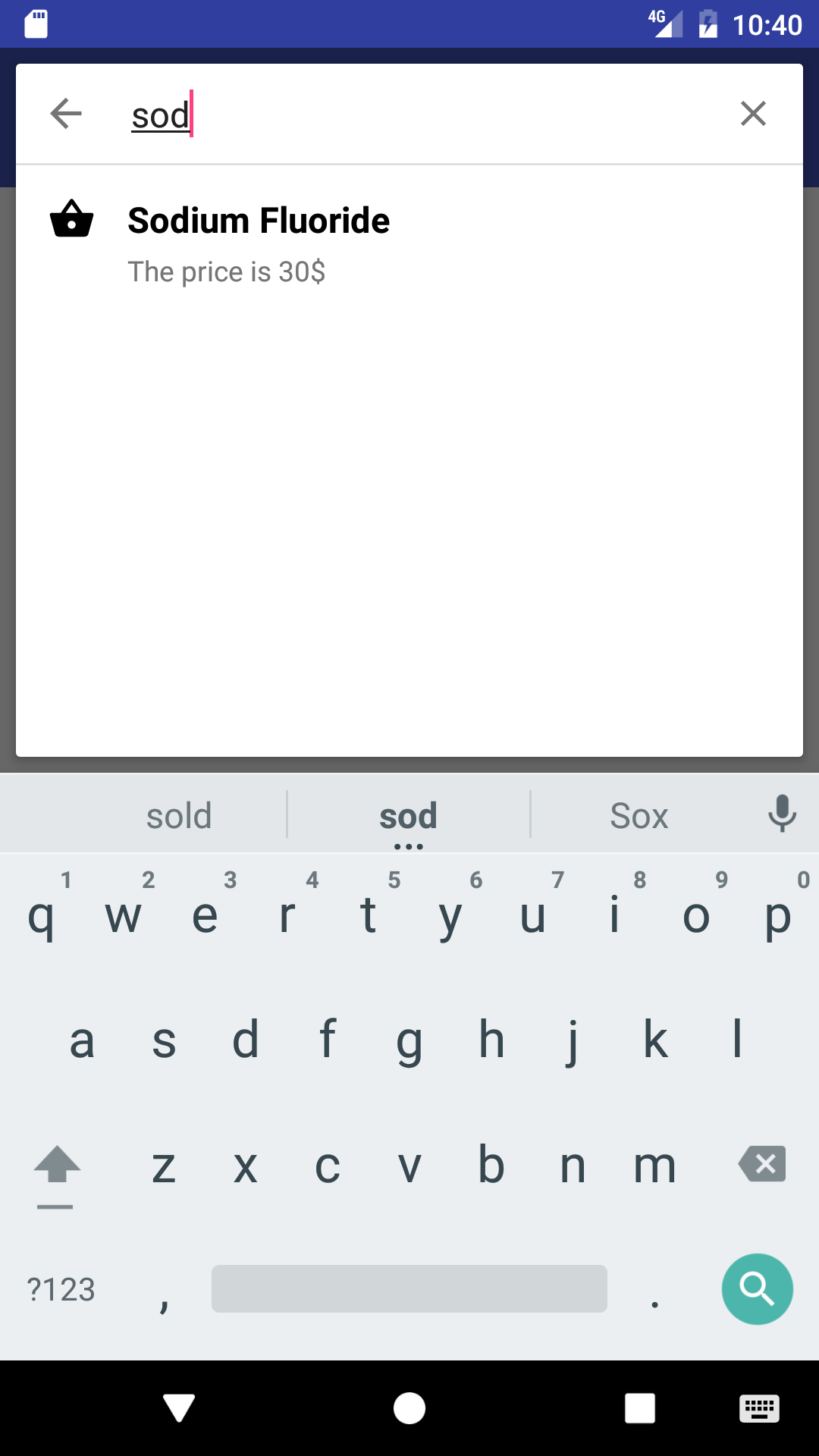
Previews:
This beautiful and easy to use library will help to add Lollipop Material Design SearchView in your project.






Read the Wiki for advanced examples and options.
But now, let’s go deep into some code!
Basic example:
First to add Xamarin-MaterialSearchBar into your project you need to download the package from NuGet.
Next edit your XML and add the custom control:
<tk.supernovaic.MaterialSearchBar.MaterialSearchBar
style="@style/MaterialSearchBarLight"
app:mt_speechMode="true"
app:mt_hint="Custom hint"
app:mt_maxSuggestionsCount="10"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/searchBar" />
After that you can edit your activity and add the following piece of code:
public partial class YourClassActivity : AppCompatActivity, MaterialSearchBar.IOnSearchActionListener
{
private MaterialSearchBar MSearchBar { get; set; }
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
MSearchBar = FindViewById<MaterialSearchBar>(Resource.Id.searchBar);
MSearchBar.SetOnSearchActionListener(this);
MSearchBar.AddTextChangeListener(new MaterialSearchBarListener());
}
void MaterialSearchBar.IOnSearchActionListener.OnButtonClicked(int p0)
{
switch (p0)
{
case MaterialSearchBar.ButtonNavigation:
Drawer.OpenDrawer((int)GravityFlags.Left);
break;
case MaterialSearchBar.ButtonSpeech:
break;
case MaterialSearchBar.ButtonBack:
MSearchBar.DisableSearch();
break;
}
}
}
public partial class YourClassActivity
{
private class MaterialSearchBarListener : Java.Lang.Object, ITextWatcher
{
public void AfterTextChanged(IEditable s)
{
}
public void BeforeTextChanged(ICharSequence s, int start, int count, int after)
{
}
public void OnTextChanged(ICharSequence s, int start, int before, int count)
{
//Here you can execute the query with the texted data.
}
}
}
